How to create Mega menu
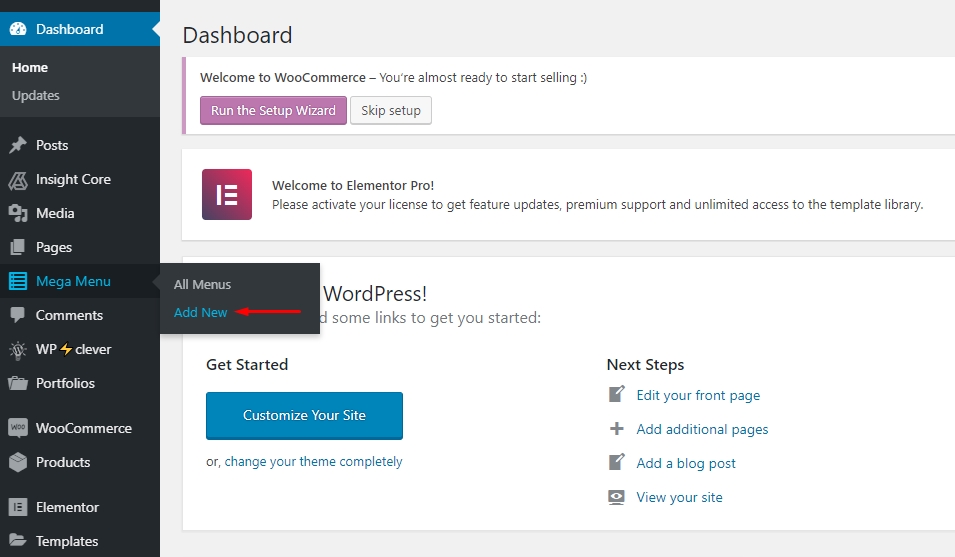
Step 1: Navigate to Mega Menu from the admin dashboard >> Add New Menu

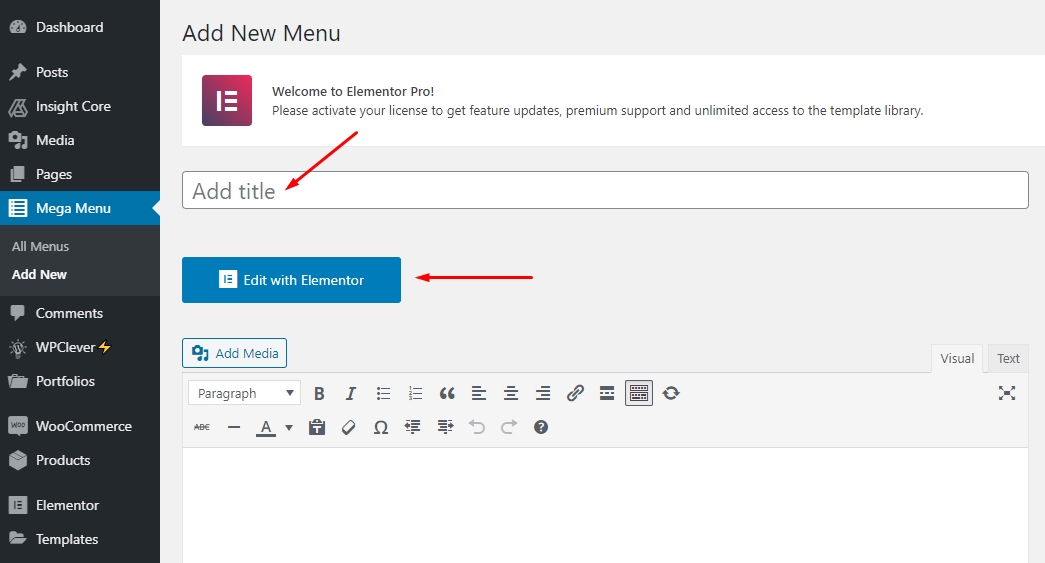
Step 2: Give your menu a name and click Edit with Elementor.


Step 3: Customize the Mega Menu as you want by choosing the elements from the left sidebar. Choose the 4 columns structure then edit the content as you want then click Publish.

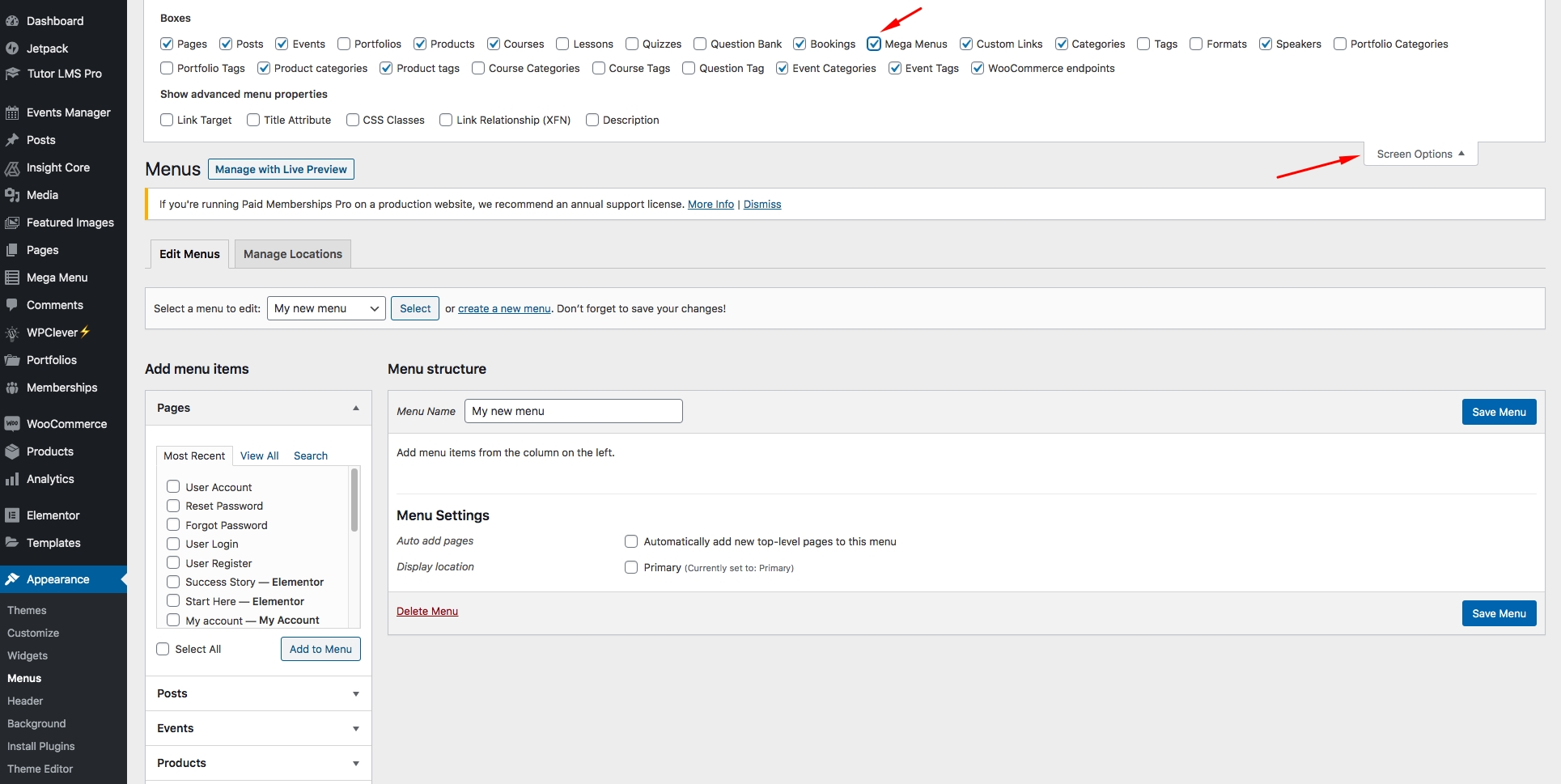
Step 4: After you've done creating your Mega Menu, navigate to Appearance > Menus, click on the Screen Options at the top then put a tick on Mega Menus option.

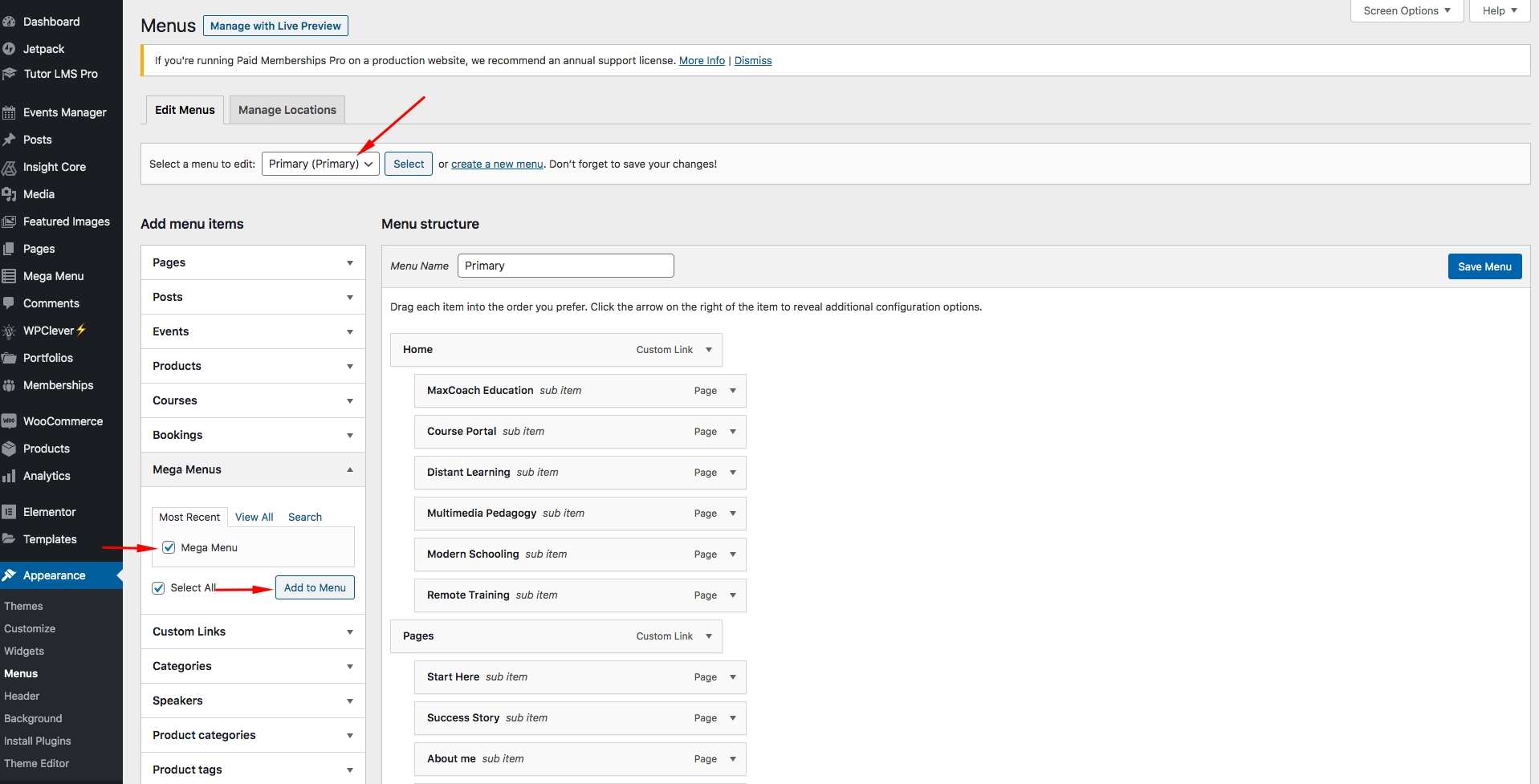
Step 5: Add the Mega Menu you've just created into your chosen menu.

Step 6: Drag & drop your mega menu item as sub item of level 1 item.

Step 7: Don't forget to click Save Menu.
Last updated